Is this what the reality of IT projects at your company looks like?
Waste of time and energy
Is app development at your organization limited by an extended time of design and programming?
Weak UX
Do users of your multiple applications experience the comfort of a consistent ecosystem?
Lack of consistency
Does each of your systems look and work differently, even if at first glance it has similar elements?
High cost
Do you feel like you’re paying multiple times for having the same solutions implemented separately in many different places?
What is a Design System?
A Design System is a collection of rules, tools, and processes which simplify designing, construction and development of digital products.
In practice, it is a library of different components which combines design, code, and the knowledge of how to use them. It allows designers and developers to work more efficiently and the effects of their work to create a coherent family of products within a single organization.
Complicated? Think about it as if it was a set of Lego blocks. Everyone can use it to build the same thing, but at the same time, you can use your imagination and create a unique design that is still based on the same principles of creation.
Who needs a Design System?
What can you gain by implementing a Design System?
There is a simple idea behind the solution to your problems - you build once, you use it many times.
Increased efficiency of design and development
Reusable code and quick prototyping
Common look&feel and support for your organization’s brand
Good UX and repeatable use cases.
What is not a Design System?
A UI Kit is merely a set of interface elements that presents their interactions in relation to a specific product.
Style Guide is just a set of guidelines regarding the use of, among others, colors, fonts, spacing, etc.
A component library is a set of interface elements ready to be reused, but without any context of how to use them
Bootstrap lacks any proper documentation regarding the use of its elements. It’s just another popular component library, which does not provide any guidelines regarding visual requirements.
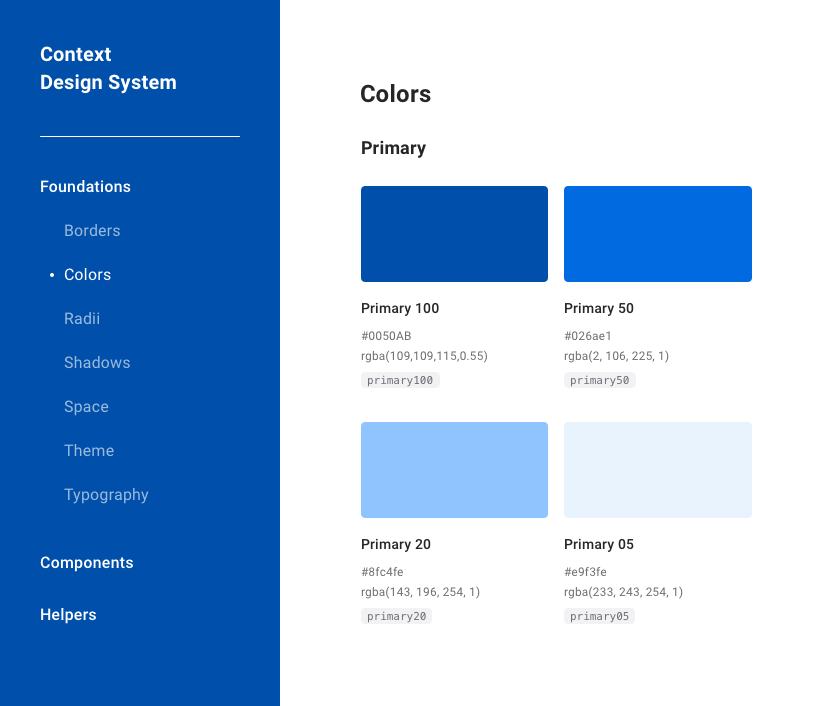
What does Design System include?
design + code
Tools, Processes
Basic elements of design (foundations) + terms for using them together
How to create a Design System?
There is no universal way to build a Design System. The plan depends on the IT project ecosystem within your company and the goals, which you would like to achieve.
Start by asking yourself the following questions:
- In how many IT projects would you like to implement a Design System? What devices are these projects used on?
- What is the tech stack used to create them?
- What level of coherence do you require among your projects?
- What kind of team will be using the Design System? How many people and what is the structure? What do these people do?
- What does your team know about Design Systems today?
...or simply schedule an appointment with us and we will analyze the subject of implementing a Design System at your organization together.
The Process - constructing a Design System
We always approach the construction of each Design System individually, but our standard agenda is as follows:
(e.g. Slack, Microsoft Teams)
Tools and technologies
The Design System Team
Your Design System Team will be the core of this process. It should include the people who work closest to the system: they analyze requirements, undertake key decisions, build architecture and finely they design UX/UI and write the code.
Coordinates the work of the team and takes care of client requirements.
In practice, one of the other DS Team members can take the role of the DS Product Owner.
Responsible for the visual layer of all elements - shapes, colors, scale, contrast, spacing and rhythm.
Responsible for coding the elements, optimizing the code and coherent naming of elements.
Responsible for usability of the elements in particular product-based contexts, selecting states, microinteractions and the language of the interface.
Responsible for presenting the DS in a way that will make it clear to all product teams and the management.
Examples of some of the best Design Systems
Design Systems created by Autentika
Yes, we do know quite a lot about Design Systems, simply because that’s what we create every day.
() => {
<Button variant="primary">
Button Text
</Button>
}