Czy tak wygląda rzeczywistość projektów IT w Twojej firmie?
Strata czasu i energii
Czy rozwój aplikacji jest ograniczony długim czasem projektowania i developmentu?
Słaby UX
Czy użytkownicy korzystający z wielu Waszych aplikacji mają komfort i poczucie poruszania się w jednolitym ekosystemie?
Brak spójności
Czy każdy Wasz system wygląda i działa inaczej, nawet jeśli na pierwszy rzut oka posiada podobne elementy?
Wysokie koszty
Czy masz wrażenie, że wielokrotnie ponosicie koszty wytworzenia tych samych rozwiązań osobno w wielu miejscach?
Co to jest Design System?
Design System to zbiór zasad, narzędzi i procesów usprawniających projektowanie, budowę i rozwój cyfrowych produktów.
W praktyce to biblioteka komponentów łączących design i kod oraz wiedza jak ich używać. Dzięki niej projektanci i developerzy pracują wydajniej, a efekty ich pracy tworzą spójną rodzinę produktów w ramach jednej organizacji.
Skomplikowane? Pomyśl o tym jak o instrukcji i zestawie klocków Lego. Każdy może zbudować tę samą rzecz, a jednocześnie zrealizować własny unikatowy pomysł, który będzie nadal oparty o te same zasady tworzenia.
Dla kogo jest Design System?
Co zyskasz mając Design System?
Za rozwiązaniem problemów stoi prosta idea - budujesz raz, używasz wielokrotnie.
Wzrost wydajności projektowania i developmentu
Reużywalny kod i szybkie prototypowanie
Współny look & feel i wspieranie marki organizacji
Dobry UX i powtarzalne schematy użytkowe
Czym nie jest Design System?
UI Kit to tylko zestaw elementów interfejsu prezentujący ich interakcje w odniesieniu do konkretnego produktu
Style Guide to tylko zbiór wytycznych dotyczących stosowania m.in. kolorów, fontów, odległości itp.
Biblioteka komponentów to tylko zbiór elementów interfejsu gotowych do ponownego użycia, ale pozbawionych kontekstu ich zastosowania.
Bootstrap nie dokumentuje, jak używać elementów składowych. To po prostu jedna z popularnych bibliotek komponentów, która nie określa wskazówek dotyczących wymagań wizualnych.
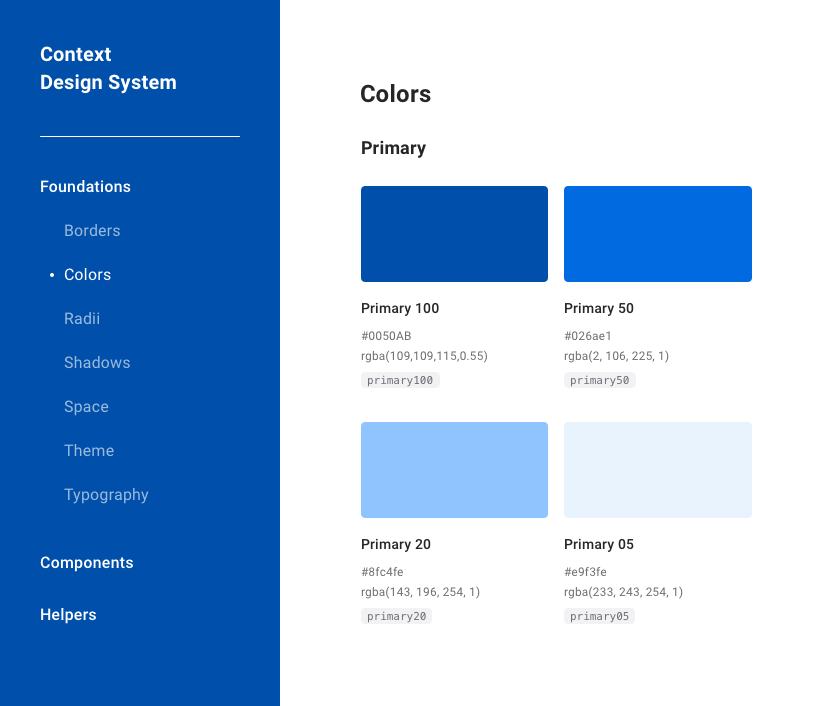
Z czego składa się Design System?
design + kod
Narzędzia, Procesy
podstawowe elementy designu (foundations) + zasady ich łączenia
Jak stworzyć Design System?
Nie ma jednej uniwersalnej drogi do budowy Design Systemu. Plan będzie zależał od ekosystemu projektów IT Twojej firmy oraz celów, jakie chcesz osiągnąć.
Zacznij od odpowiedzi na poniższe pytania:
- W ilu i jakich projektach IT chcesz wdrożyć Design Systemem? Na jakich działają urządzeniach?
- W jakiej technologii są tworzone?
- Jaki poziom spójności chcemy uzyskać między projektami IT?
- Jaki zespół będzie korzystał z Design Systemu? Ile osób i w jakiej strukturze? Czym zajmują się te osoby?
- Co Twój zespół dziś wie o Design Systemach?
… albo umów się z nami i wspólnie przeanalizujmy temat Design Systemu w Twojej organizacji.
Proces - budowa Design Systemu
Do zbudowania design systemu zawsze podchodzimy indywidualnie, ale standardowy scenariusz przebiega następująco:
(np. Slack, Microsoft Teams)
Narzędzia i technologie
Zespół - Design System Team
Fundamentem procesu jest Design System Team. To ludzie, którzy pracują najbliżej Design Systemu: analizują potrzeby, podejmują kluczowe decyzje, budują strukturę i wreszcie projektują UX/UI oraz tworzą kod.
Koordynuje prace zespołu oraz dba o potrzeby klienta
W praktyce rolę DS Product Ownera może wziąć na siebie jedna z pozostałych osób w zespole DS Team
Odpowiada za warstwę wizualną elementów - kształty, kolory, skale, kontrasty, odstępy i rytm
Odpowiada za kodowanie elementów, optymalizację kodu i jego spójne nazewnictwo
Odpowiada za użyteczność elementów w kontekstach produktów, dobór stanów, mikrointerakcji, języka interfejsu.
Odpowiada za prezentację DS w ten sposób, aby był zrozumiały dla zespołów produktowych oraz kadry zarządzającej
Przykłady najlepszych Design Systemów
Design Systemy tworzone w Autentice
Tak, wiemy sporo o Design Systemach, bo po prostu tworzymy je na co dzień.
() => {
<Button variant="primary">
Button Text
</Button>
}